Farbharmonie – Farbtöne, Schattierungen und Farbnuancen
Du kannst Farben auf viele Arten nutzen, um Kunst und jedes Designprojekt zu gestalten, wie z.B. Webseiten oder sogar Innenraumgestaltung. Allerdings kann es eine Herausforderung sein, Farbharmonie zu erzeugen, vor allem, wenn du dich nicht mit der Farbtheorie auskennst. Im folgenden Artikel werden wir einen Blick darauf werfen, was Farbharmonie ist. Wenn du den Artikel beendet hast, solltest du die Farbharmonie verstehen und genug Selbstvertrauen haben, um deine eigenen schönen und stimmigen Designs zu entwerfen. Fangen wir an!
Inhaltsverzeichnis
Was ist Farbharmonie?
Farbharmonie ist genau das, was das Wort schon sagt: eine ansprechende Kombination von Farben, die zusammen funktionieren. Sie ist die Grundlage für jedes Design und jedes Kunstwerk, denn sie nutzt die Beziehungen zwischen den Farben, um ein ausgewogenes und harmonisches Aussehen oder Gefühl für ein Design oder einen Raum zu schaffen. Wenn du dich näher mit Farben beschäftigst, mag es zunächst überwältigend erscheinen, aber wenn du dich an die Richtlinien hältst, wird es eine lustige und lohnende Erfahrung sein. Der Farbkreis und die Ideen dahinter gehen auf Sir Isaac Newton zurück, der mit dem Lichtspektrum und Prismen experimentierte.
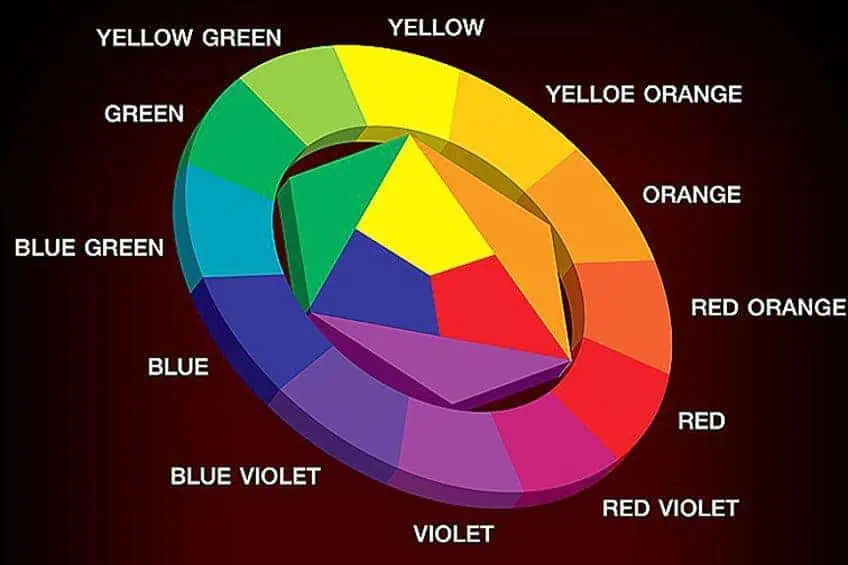
Die entdeckten Farben waren die sieben Farben des Regenbogens, die sich schließlich zu 12 verschiedenen Farbtönen entwickelten, zu denen die Primär-, Sekundär- und Tertiär- oder Zwischenfarben gehören. Der Farbkreis ist die kreisförmige visuelle Darstellung dieser Farben.
Wenn du über Farbharmonie sprichst, hast du es mit der Farbtheorie und dem Farbkreis zu tun, der dir alle Richtlinien liefert, die du brauchst, um die beste Gruppierung von Farben zu schaffen. Wenn du das bedenkst, ist Farbharmonie die ästhetisch ansprechende und ausgewogene Kombination von Farben, die auf dem Farbkreis und seinen geometrischen Assoziationen beruhen.

Diese assoziierten Formen helfen dabei, augenfreundliche Kontraste und harmonische Paarungen zu schaffen. Die Farbkombinationen, die als Formen auf dem Farbkreis dargestellt werden, können auch angepasst werden, um verschiedene Sättigungsstufen, Werte, Schattierungen und Tönungen zu erzeugen, so dass bei der Gestaltung eines Designs zahlreiche Optionen zur Auswahl stehen. 
Die Grundlagen der Farbtheorie
Wir haben bereits festgestellt, dass der Farbkreis und die dazugehörigen geometrischen Formen die Farbharmonie ausmachen. Jede Farbe wird nicht wahllos auf dem Farbkreis platziert, sondern es gibt eine bestimmte Platzierung für jede Farbe. Die Platzierung jeder Farbe und die Beziehung zu anderen Farben auf dem Farbkreis werden verwendet, um die Farbkombinationen zu erstellen.
Traditionelle Farbmethode
Heute gibt es jedoch verschiedene Farbkreise, die für verschiedene Zwecke eine Rolle spielen. Wir alle kennen die RYB-Farbmethode, die zum Mischen von Farben verwendet wird und oft die gängigste Methode ist, um verschiedene Farbkombinationen zu erstellen. Die primären Farbtöne für dieses Modell sind Rot, Gelb und Blau, während die sekundären Farbtöne Orange, Grün und Lila (Violett) sind. Die tertiären Farbtöne sind eine Mischung aus deinen primären und sekundären Farbtönen und umfassen die folgenden.

- Gelb-grün
- Blau-Grün
- Rot-orange
- Gelb-orange
- Blau-violett
- Rot-Violett
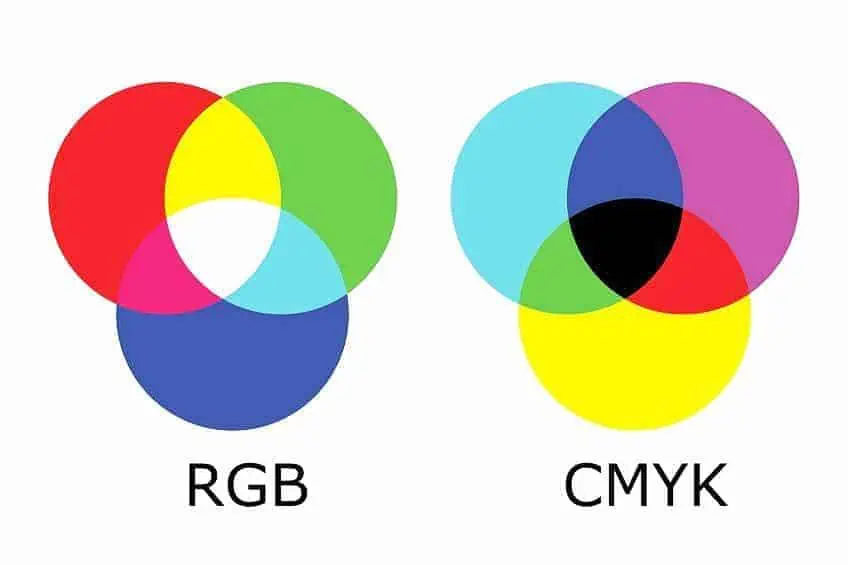
Die traditionelle Methode ist nach wie vor die beliebteste, es gibt aber auch den modernen Farbkreis, der auf dem CMYK-Modell basiert. Dieses System wird hauptsächlich für Druckzwecke verwendet, aber viele Künstler ziehen diese Methode der traditionellen vor. Die Buchstaben stehen für Cyan, Magenta und Gelb, wobei das „K“ für die schwarze Tinte steht. Dies sind die Primärfarben für dieses Modell;
Farbmodell, das in Grafikdesigns verwendet wird
Dieses Farbmodell wird von Grafikdesignern verwendet. Anstatt Farben zu mischen, mischt dieses System Licht und verhält sich etwas anders als Pigmente. Das kannst du auch auf deinen Fernseh- und Computerbildschirmen sehen. In diesem Modell unterscheiden sich die primären Farbtöne und sind Rot, Grün und Blau (RGB). Die Sekundärfarben sind Magenta, Cyan und Gelb, und die Tertiärfarben sind wie folgt.

- Blau-Grün
- Gelb-grün
- Rot-Violett
- Blau-Violett
- Gelb-orange
- Rot-orange
Wenn du online nach Farben suchst, kannst du nach bestimmten Farben suchen, wenn du den Hex-Code hast, der jede Farbe identifiziert. Dieser Code beginnt immer mit einem Hashtag, gefolgt von Buchstaben und Zahlen, wie du in der Beispieltabelle für die Farbe Grün unten sehen kannst. Auf vielen Websites findest du alle relevanten Farbinformationen, von den Hex-Codes bis zu den verschiedenen Farbcodes und mehr. Außerdem gibt es viele Tools, mit denen du die verschiedenen Farbkombinationen ganz einfach bestimmen kannst. Wir haben unseren eigenen Farbkreis und Tool für dich.

| Farbton | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 |
Farbeigenschaften
Wenn es um Farben geht, hat jede Farbe drei Haupteigenschaften: Farbton, Sättigung und Helligkeit. Der Farbton ist leicht zu beschreiben, denn er ist die eigentliche Farbe, mit der du zu tun hast, und viele verwenden Farbton und Farbe synonym. Die Sättigung wird auch als Chroma bezeichnet und gibt an, wie rein eine Farbe ist. Eine Farbe, die kein Weiß oder Schwarz enthält, ist zum Beispiel viel lebendiger und reiner. Die Helligkeit wird auch als „Wert“ oder „Leuchtdichte“ bezeichnet und gibt an, wie dunkel oder hell eine Farbe erscheint.
Wenn du mit Farben arbeitest, kannst du die Sättigung und die Helligkeit anpassen, um die Harmonie innerhalb einer Farbkombination zu fördern.
Die Rolle der Farbemotionen
Es ist erforscht und bewiesen, dass Farben uns sowohl emotional als auch körperlich beeinflussen können. Was ist Farbharmonie, wenn es um Emotionen geht? Farben, die angenehm anzusehen sind und eine positive Reaktion hervorrufen, sind Farben, die harmonisch wirken. Das Thema Farbharmonie und Emotionen ist jedoch sehr komplex, denn es gibt so viele Faktoren, die dazu beitragen, wie eine Person eine Farbe wahrnimmt. Nicht jeder wird in Bezug auf Farben gleich stark beeinflusst.
Wie jeder Mensch geistig und emotional beeinflusst wird, hängt von individuellen Unterschieden im Geschlecht, persönlichen Vorlieben und Alter ab.
Es hängt auch stark davon ab, aus welchem Teil der Welt du kommst und von den verschiedenen Kulturen. Du kannst also mehrere Assoziationen für eine einzige Farbe bekommen. Viele der kulturellen Einflüsse führen zu konditionierten und erlernten Reaktionen auf verschiedene Farben. Der Farbkontext spielt auch eine Rolle dabei, wie du eine Farbe siehst und welche Reaktionen sie hervorruft. Das bedeutet, dass du beobachten musst, wie Farben aufeinander reagieren. Wie wir auf Farben reagieren, hängt auch von den wechselnden Trends und anderen äußeren Einflüssen ab.

Wir sind uns dessen vielleicht nicht bewusst, aber Farben können unsere Reaktionen beeinflussen und starke Emotionen hervorrufen. Unternehmen machen sich diesen Einfluss zunutze, um ihre Dienstleistungen und Produkte zu verkaufen. Farben können eine körperliche Wirkung haben, sie können beruhigen oder reizen, sie können sogar unsere Herz- und Atemfrequenz verändern oder den Appetit unterdrücken. Farben können unser Energieniveau steigern oder zur Entspannung beitragen. Auf emotionaler Ebene können Farben helfen, Depressionen zu lindern oder die Konzentration zu verbessern. Als Mittel der Kommunikation sind Farben in unserem Leben sehr wichtig.
Wenn du ein Künstler oder Designer bist, ist es wichtig, die Sprache der Farben zu lernen, damit du Farbharmonie erzeugen und deine Botschaft klar vermitteln kannst.
Farbschemata erklärt
Wenn du die Grundlagen des Farbkreises verstanden hast, kannst du dich mit den verschiedenen Arten der Farbharmonie befassen. Da wir jetzt wissen, dass Farben uns auf vielen Ebenen beeinflussen können, solltest du dir überlegen, was du mit den von dir gewählten Farben bewirken willst. Welches Gefühl willst du mit den Farben erzeugen? Das bedeutet, dass du dich mit der Farbpsychologie vertraut machen und die Bedeutung der einzelnen Farben bestimmen musst.
Wenn du weißt, was du mit den Farben erreichen willst, kannst du eine Schlüsselfarbe auswählen. Das ist der Farbton, auf den du dein gesamtes Design aufbaust. Das kann ein beliebiger Primär-, Sekundär- oder Tertiärfarbton sein.
Du brauchst diese Farbe, die die Farbharmonie bestimmt, und sie dient als Ausgangspunkt. Um Farbharmonie zu schaffen, solltest du auch die Temperatur der Farben berücksichtigen, da eine Kombination zu grell werden kann. Warme Farben befinden sich auf der einen Seite des Farbkreises und umfassen Rot, Gelb und Orange. Diese Farben sind warm, anregend und intensiv. Kühle Farben befinden sich auf der anderen Seite des Farbkreises und umfassen Grün, Blau und Lila. Diese Farben wirken beruhigend und entspannend.

Vergiss bei der Farbharmonie nicht die Tönungen, Schattierungen und verschiedenen Farbtöne, die für einen mehrschichtigen und ausgewogenen Look sorgen. Jetzt werden wir die verschiedenen Farbkombinationen und Arten der Farbharmonie untersuchen. Wir werden in diesem Abschnitt die Farbe Grün als Beispiel verwenden.
Monochromatisches Farbschema
Bei dieser Art von Farbkombination wird ein einzelner Farbton verwendet, aus dem dann alle anderen Farben innerhalb des Schemas entstehen, die verschiedene Schattierungen oder Tönungen, dunklere oder hellere Farben bilden. Die leicht unterschiedlichen Farben wirken sehr gut zusammen und können einem Design mehr Tiefe verleihen. Wenn du diese Kombination in Betracht ziehst, kannst du auch verschiedene Texturen und Muster einbringen, um mehr Interesse zu wecken. Unten siehst du ein Beispiel für ein monochromes Farbschema, bei dem die Farbe Grün verwendet wird.

| Farbton | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Dunkelgrün | #009d00 | 100, 0, 100, 38 | 0, 157, 0 | |
| Blassgrün | #9dff9d | 38, 0, 38, 0 | 157, 255, 157 |
Analoges Farbschema
Diese Art von Farbharmonie-Kombination besteht in der Regel aus drei Farbtönen, die alle auf der gleichen Seite des Farbkreises und nebeneinander liegen. Am besten verwendest du sie, indem du eine Schlüsselfarbe auswählst und diese als Hauptton verwendest, während die anderen eine eher unterstützende Rolle spielen. Dies ist ein beliebtes Farbschema im Design, da es sowohl einfach zu handhaben als auch angenehm für die Augen ist.
Es hat eine Farbharmonie, ohne zu intensiv oder zu langweilig zu sein.
Du solltest auch versuchen, in der gesamten Farbpalette bei warmen oder kühlen Farben zu bleiben, denn das sorgt für noch mehr Farbharmonie. Sieh dir die Tabelle an, in der du eines der grundlegenden Beispiele für Farbharmonie findest, ebenfalls mit Grün. Denke daran, dass du auch mit den verschiedenen Tönen und Schattierungen jedes Farbtons experimentieren kannst.

| Farbton | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Blassgrün | #ceff9d | 19, 0, 38, 0 | 206, 255, 157 | |
| Strong Cyan | #00c462 | 100, 0, 50, 23 | 0, 196, 98 |
Komplementäres Farbschema
Dies ist eines der beliebtesten Beispiele für Farbharmonie und wird verwendet, um Kontrast und Interesse zu erzeugen. Wenn du dir einen Farbkreis ansiehst und deine Hauptfarbe findest, ist der Farbton, der direkt gegenüber liegt, die Komplementärfarbe. Wenn diese Farben gepaart werden, erzeugen sie einen starken Kontrast und stechen hervor. Wenn sie richtig eingesetzt werden, entstehen schöne und auffällige Designs, aber die Farben können sich auch überschneiden und unangenehm anzusehen sein. Wenn du zum Beispiel Komplementärfarben sowohl als Hintergrund als auch als Text auf einer Webseite verwendest, wird es ziemlich schwierig, den Text zu lesen.
Daher solltest du immer auf deinen Hintergrund und andere Elemente achten. Unten kannst du sehen, wie Grün mit Magenta, seiner Komplementärfarbe, kontrastiert.

| Farbton | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Magenta | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 |
Gegensätzliches Farbschema
Um bei den kontrastierenden Farben zu bleiben, gibt es auch das geteilte komplementäre Farbschema. Sie ist ähnlich wie die obige, verwendet aber die beiden Farben, die du neben deiner Komplementärfarbe findest. Auch hier wählst du deine Hauptfarbe und schaust direkt gegenüber der Komplementärfarbe. Allerdings verwendest du nicht diese, sondern zwei Farben, die neben ihr liegen.
So, dieses Mal hast du drei Farben, mit denen du arbeiten kannst. Sieh dir die folgenden Beispiele für grundlegende, geteilte und komplementäre Farbschemata an, die mit Grün zusammenpassen.

| Farbton | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Pink | #ff0080 | 0, 100, 50, 0 | 255, 0, 128 | |
| Violett | #8000ff | 50, 100, 0, 0 | 128, 0, 255 |
Triadisches Farbschema
Das triadische Farbschema verwendet drei Farben, um eine lebendige, interessante und kontrastreiche Farbpalette zu schaffen. Hier ist die geometrische Form deutlicher zu erkennen, denn sie bildet ein gleichseitiges Dreieck, wenn du Linien zwischen den Farben auf einem Farbkreis ziehen müsstest. Wenn du dein Farbthema auswählst, wähle eine Farbe als Hauptfarbe, während die anderen als Akzente dienen können. Auf diese Weise wird der Gesamteffekt nicht zu überwältigend.
Das grundlegende dreistufige Farbschema für die Farbe Grün kannst du unten sehen. Auch hier gilt: Es gibt viele Variationen von Grün, Rot und Blau, mit denen du experimentieren kannst.

| Farbe | Hex Code | CMYK Farbcode (%) | RGB-Farbcode | Farbe |
| Grün | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Rot | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 | |
| Blau | #0000ff | 100, 100, 0, 0 | 0, 0, 255 |
Es gibt noch mehr Farbschema-Kombinationen, zum Beispiel das tetradische Farbschema, das vier Farben verwendet. Allerdings ist es schwieriger, damit zu arbeiten, und anstelle von Farbharmonie kann es chaotisch und überwältigend wirken. Wenn du jedoch Erfahrung hast und dich im Umgang mit so vielen Farben wohl fühlst, kannst du eine intensive und auffällige Farbharmonie schaffen.
Gleichgewicht mit Farbharmonie erreichen
Um ein Gleichgewicht in einem Raum zu erreichen, ist die gleichmäßige Verteilung der visuellen Komponenten wichtig, zu denen Farben, Texturen, Raum und Objekte gehören können. Jede Komposition kann sich unausgewogen anfühlen, wenn der Schwerpunkt zu sehr auf einer Seite liegt. Wenn es um Farben geht, kannst du kleinere Bereiche mit kräftigeren Farben einbeziehen, um die größeren Bereiche, die aus neutraleren Farben bestehen, auszugleichen.
Du kannst auch verschiedene Elemente wie unterschiedliche Formen, Texturen oder Muster einbauen. Ein sich wiederholendes Muster kann zum Beispiel helfen, ein Gefühl von Ordnung zu schaffen.
Der Einsatz von Kontrasten ist eine gute Möglichkeit, ein Gleichgewicht zu schaffen und einen Schwerpunkt zu setzen. Du kannst kühle und warme Farben verwenden, z.B. kann eine dominante warme Hauptfarbe und eine kühle Akzentfarbe die Aufmerksamkeit auf sich ziehen. Du kannst auch kontrastierende Farben verwenden, z. B. einen neutralen Hintergrund mit gesättigten, kräftigen Farben als Akzente. So heben sich die Akzente vom neutralen Hintergrund ab.

Farbharmonie entsteht, wenn die umgebenden Farben entweder kontrastieren oder sich ähneln. Wenn du dich für einen hohen Kontrast entscheidest, wird dieser einen auffälligen und dramatischen Effekt erzeugen. Du kannst aber auch kontrastarme Farbkombinationen oder Farben, die sich ähneln, wählen, die ruhigere und angenehmere Kombinationen für die Augen ergeben.
Farbharmonie in der Kunst
Wir brauchen eine logische Struktur, um zu verstehen, was wir sehen, und die Farbharmonie spielt dabei eine wichtige Rolle. Die Farbharmonie sorgt also nicht nur für einen schönen Anblick, sondern hilft uns auch, die Komposition besser zu verstehen. In der Malerei sorgt sie für die Vollständigkeit der Komposition, die uns hilft, den Sinn des Ganzen zu erkennen. Im Folgenden findest du Beispiele für Farbharmonie von zwei der bedeutendsten Künstler der Geschichte.
Die sternenklare Nacht (1889) von Vincent van Gogh
| Künstler | Vincent van Gogh (1853 – 1890) |
| Titel | Die sternenklare Nacht |
| Datum der Fertigstellung | 1889 |
| Medium | Ölfarbe auf Leinwand |
| Größe (cm) | 74 x 92 |
| Ort | The Museum of Modern Art, New York City, Vereinigte Staaten |
Dies ist ein sehr beliebtes und bekanntes Kunstwerk von Vincent van Gogh. Das Gemälde ist auch ein großartiges Beispiel für Farbharmonie, denn die Farbe Blau zieht sich durch das ganze Gemälde, vom Himmel bis zum Land. Blau und Gelb sind auch kontrastreiche Farben, die deine Augen anziehen.
Die Muster und Malereieffekte vermitteln ein Gefühl von Bewegung, wenn deine Augen durch das Bild wandern.
 Die Sternennacht (1889) von Vincent van Gogh; Vincent van Gogh, Public domain, via Wikimedia Commons
Die Sternennacht (1889) von Vincent van Gogh; Vincent van Gogh, Public domain, via Wikimedia Commons
Brücke über einen Teich mit Seerosen (1899) von Oscar-Claude Monet
| Künstler | Oscar-Claude Monet (1840 – 1926) |
| Titel | Brücke über einem Teich mit Seerosen |
| Datum der Fertigstellung | 1899 |
| Medium | Ölfarbe auf Leinwand |
| Größe (cm) | 93 x 74 |
| Ort | The Metropolitan Museum of Art, New York City, Vereinigte Staaten |
Das Gemälde ist ein Werk der impressionistischen Kunst, für die er berühmt ist. Das Gemälde ist Teil einer Serie, die einen Seerosenteich, eine Brücke und üppiges Laub im Hintergrund zeigt. Du wirst feststellen, dass Grün- und Blautöne dominieren. Diese kühlen und entspannenden Farben passen sehr gut zusammen und machen das Bild ansprechend.
Das ganze Bild wirkt harmonisch und schafft eine ruhige Atmosphäre.
Wenn du die Farbharmonie richtig einsetzt, kann sie dazu beitragen, Aufmerksamkeit zu erregen, Emotionen hervorzurufen, eine Aussage zu machen oder eine Botschaft zu vermitteln. Farbharmonie ist ein sehr wirkungsvolles Gestaltungselement, mit dem du eindrucksvolle Kunstwerke und Designs schaffen kannst. Welche Methode du auch immer wählst, die Harmonie der Farben wird dazu beitragen, dass sich dein Werk von anderen abhebt!
Häufig gestellte Fragen
Gibt es einen Zusammenhang zwischen Stimmung und Farbe?
Ja, Farben können bestimmte Emotionen hervorrufen und sind ein Mittel, mit dem nonverbale Botschaften vermittelt werden können. Farben können die Entscheidungen beeinflussen, die Menschen treffen. Unsere Reaktion auf Farben ist jedoch unterschiedlich und wird von bestimmten Faktoren wie Kultur und persönlichen Vorlieben beeinflusst.
Wie kannst du harmonische Farben für Projekte auswählen?
Am besten ist es, wenn du die Farbtheorie verstehst, damit du den Farbkreis nutzen kannst, um die verschiedenen Farbkombinationen zu erstellen, die du brauchst. Wenn du die Richtlinien befolgst und Farbkombinationen wie Komplementärfarben oder analoge Farben verwendest, kannst du schöne Farbharmonien schaffen.
Welches ist die einfachste Farbkombination, mit der du arbeiten kannst?
Viele würden sagen, dass die monochromatische Farbkombination am einfachsten zu bearbeiten ist, da du nur deine Hauptfarbe und ihre verschiedenen Schattierungen, Töne und Schattierungen verwendest. Deshalb musst du dir keine Sorgen machen, dass eine Farbe nicht harmoniert, denn sie wirken alle zusammen.
Diesen Beitrag zitieren
lernen, m. (2023, 24 September). Farbharmonie – Farbtöne, Schattierungen und Farbnuancen. Dein Ratgeber rund ums Malen und Zeichnen. https://malen-lernen.org/farbharmonie/
malen, lernen, “Farbharmonie – Farbtöne, Schattierungen und Farbnuancen.” Dein Ratgeber rund ums Malen und Zeichnen. September 24, 2023. URL: https://malen-lernen.org/farbharmonie/
lernen, malen. “Farbharmonie – Farbtöne, Schattierungen und Farbnuancen.” Dein Ratgeber rund ums Malen und Zeichnen, September 24, 2023. https://malen-lernen.org/farbharmonie/.